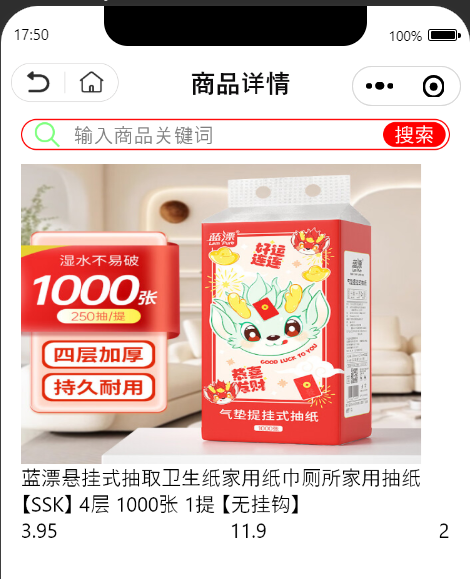
上一篇文章里面说了,周末将列表页面scroll-view的下拉刷新工作,处理完成了。接下来就是在列表页面,点击产品相关区域,跳转到小程序中的商品详情页面。
- 使用wx.navigateTo方法
微信官方说明(内含示例):
https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html item组件绑定方法:
<template name="tp-coverItem">//绑定数据对象,绑定点击方法<view class="{{item.itemClass}}" data-item="{{item}}" bind:tap="gotoDetail"><image src="{{item.mainImgUrl}}" class="itemShowImg" mode="heightFix"></image><text class="content-font text-2line-ellipsis" overflow="ellipsis" max-lines="2">{{item.itemName}}</text><view class="priceRow"></view></view></template>
~data-item=”{{item}}”: 绑定传入对象的名称。与下面event.currentTarget.dataset.item中的item对应。
2024/1/31:修改错误:此处传入对象名称,无后文无关.有关的是:data-item中的item,与event.currentTarget.dataset.item对应.
如果data-abc=”{{item}}”,获取的时候就需要:event.currentTarget.dataset.abc
bind:tap=”gotoDetail”: 绑定点击方法gotoDetail方法
gotoDetail: function(event){//获取数据const itemInfo = event.currentTarget.dataset.item;wx.navigateTo({url: '/pages/goodsDetail/goodsDetail',success: function(res) {//通过事件传递数据。{ item: itemInfo },格式为:{key,value var name}res.eventChannel.emit('getItemInfo', { item: itemInfo })}});}
event.currentTarget.dataset.item:通过这个获取当取item的数据。最最后个item与上一步的data-item=”{{item}}”中item进行对应。
res.eventChannel.emit(‘getItemInfo’, { item: itemInfo }):通过事件,将数据,传到目的页面。getItemInfo,事件名称。item: itemInfo,第一个item是数据名称。
目的页获取数据
onLoad(options) {const that = this;//获取事件管道const eventChannel = this.getOpenerEventChannel()if(eventChannel){//获取事件数据eventChannel.on('getItemInfo', function(data) {that.setData({item:data.item});});}},
eventChannel.on(‘getItemInfo’, function(data):getItemInfo事件名称,需与上一步中的定义一致。
item:data.item:将传过来的item赋值给当前页面的item变量。第一个item是当前页面data中的定义。第二个item是上一步中定义的数据名称。
测试,功能正常完成。接下来,要进行一个大项工作:物品详情页面的设计与开发。不知道什么时候能完成?