前面一个礼拜,主要都去忙CR004的工作了,Shopping Fan没有任何进展。这个礼拜末,才又回到Shopping Fan这边。随着推进,本周主要处理了推荐页面。
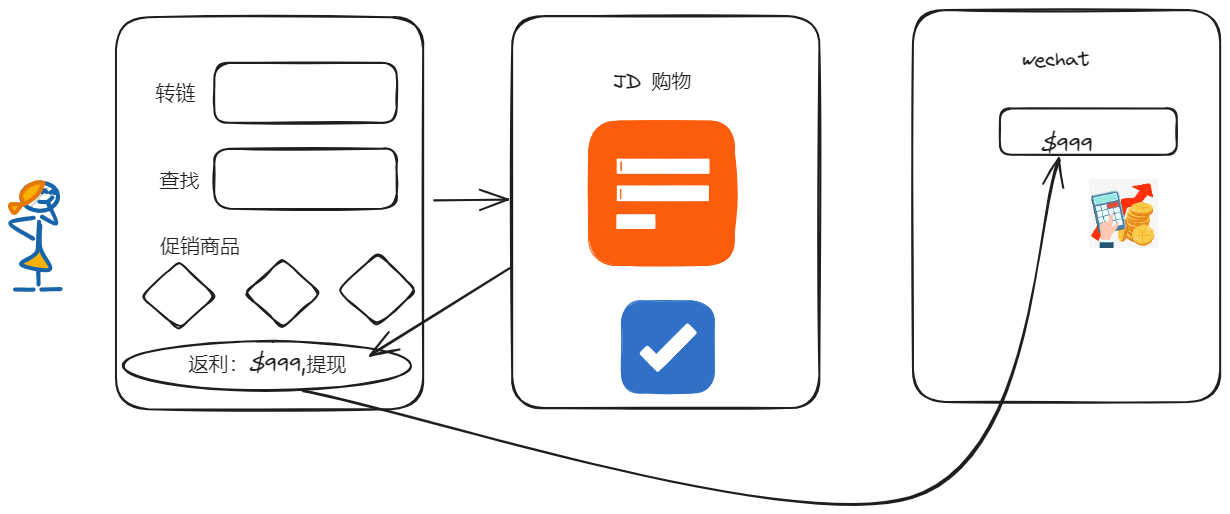
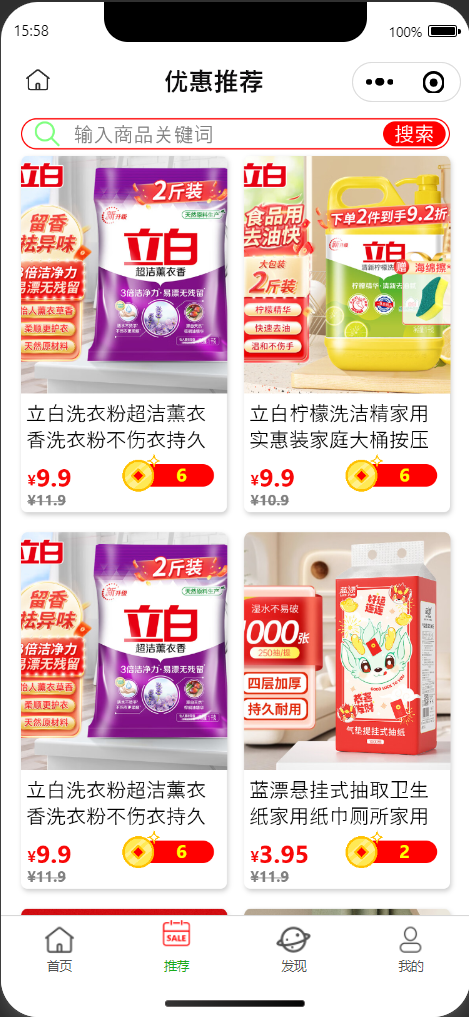
这个页面,主要是展示京东每日的一些秒杀商品,或者一些值得推荐的商品。主要逻辑是onLoad时,向服务器请求一页数据,进行展示。当用户将页面拉到底部时,再请求下一页数据,进行展示。
一开始,我使用“下拉到底 刷新”等关键词进行搜索。得到答案全是:在json文件中配置"enablePullDownRefresh": true,然后使用onPullDownRefresh(),或者onReachBottom()。经过反复测试,该方法无效果。最后发现是因为,我是将itemList放到scroll-view组件里面的。而该组件,无法触发上面两个方法。
老规矩,先放官方文档。
微信官方“scroll-view”组件说明。
而我主要用到下拉到底,进行刷新。所以关注的参数是:
bindscrolltolower eventhandle 否 滚动到底部/右边时触发 1.0.0
代码:
scroll-view:
<scroll-view class="main" type="list" scroll-y="true" enhanced="{{true}}" show-scrollbar="{{false}}" bindscrolltolower="freshPage">//循环遍历itemList逻辑</scroll-view>
scroll-y:允许纵向滚动。
enhanced:启用 scroll-view 增强特性。
show-scrollbar:滚动条显隐控制(同时开启 enhanced 属性后生效)。
*bindscrolltolower:滚动到底部/右边时触发。JS代码
//添加freshPage方法,scroll-view中bindscrolltolower,绑定该方法。freshPage:function(e){this.getRecommand();}

测试,符合预期效果,列表页收工!多次测试之后,发现这个功能是没有问题了,但是还有其它的坑。
我每次调用京东联盟的API接口,请求20条数据。发现有时候,不返回。有时候给我返回17条,16条……。特别是这个条数,似乎就没有正确过。而我的列表页面,是每一行显示左右两个商品。左右两个商品的样式,是不一样的。所以我还得每次重新设置每一个商品的样式。
向京东联盟反馈了,截止目前还没有反馈。