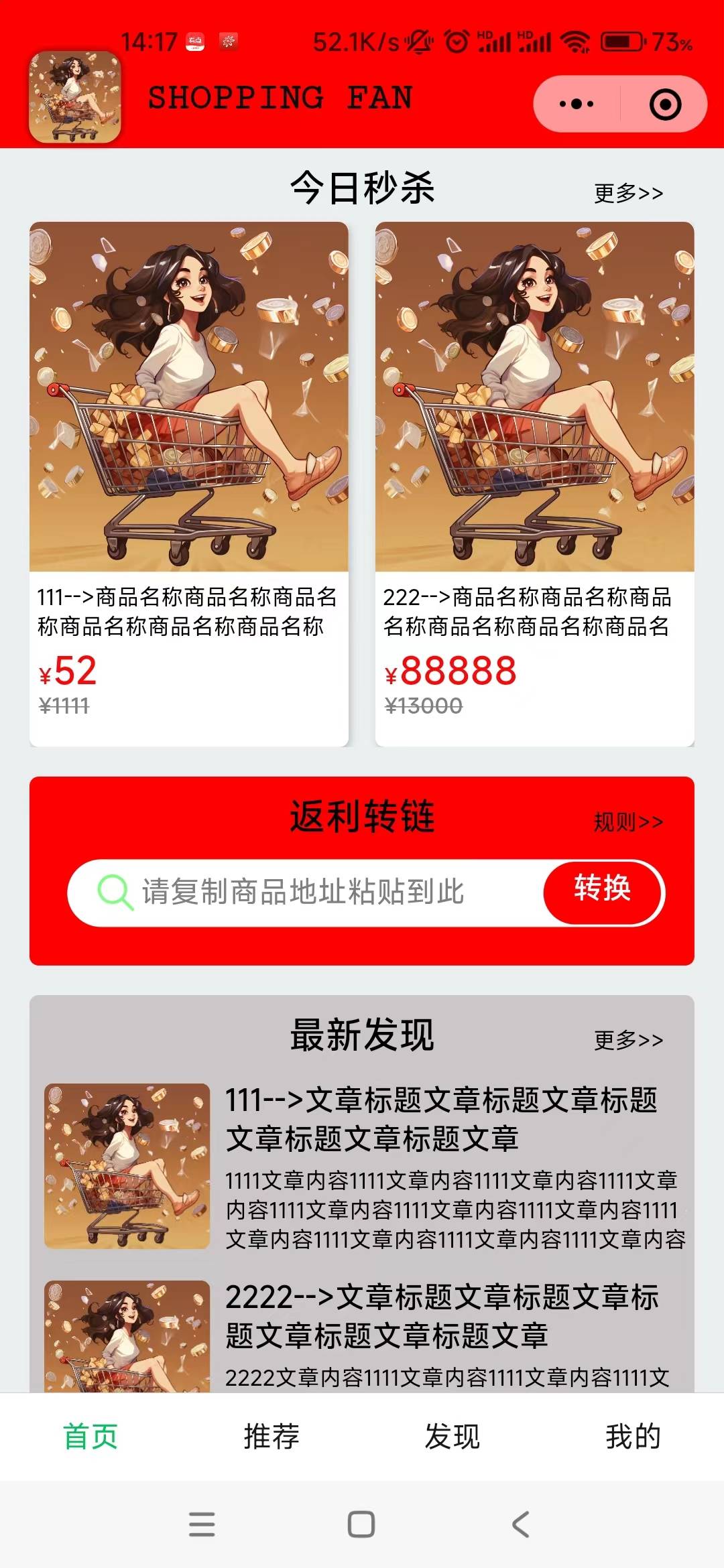
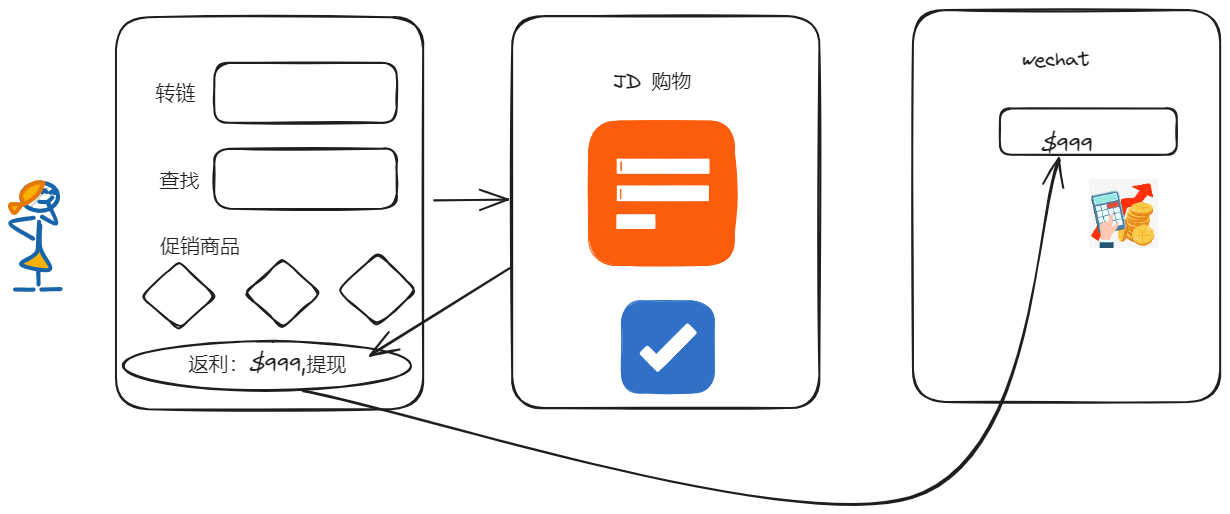
在进行京东联盟,返利微信小程序(Shopping Fan)开发时,首页顶部有一个商品推荐栏位。该栏位设计是,一共展示6到8个值得推荐的商品。因为我们的核心功能(普通商品链接转换为可以返利的商品链接)想放在首屏的中央处。所以,我们将推荐栏位设计成横向的。由于宽度问题,所以就需要用到轮播机制。
代码:
<swiper class="swiper" circular autoplay interval="6000" duration="3000" layout-type="transformer" transformer-type="zoomOut" indicator-dots="{{false}}" indicator-color="rgba(0, 0, 0, .3)" indicator-active-colorr="rgba(0, 0, 0, 1)"><block wx:for="{{items}}" wx:for-index="index" wx:for-item="item"><block wx:if="{{index % 2 === 0}}"><swiper-item class="swiper-item"><view class="cover-item-group"><template is="tp-coverItem" data="{{...item}}"></template><template is="tp-coverItem" data="{{...items[index + 1]}}"></template></view></swiper-item></block></block>
微信官方:
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
官方文档很重要!!!有属性,有示例。因为需要两个一起播,所以swiper-item里面放了两个物品。